HTML Code:
<!DOCTYPE html>
<html>
<head>
<title>CSS styles</title>
<meta charset=utf-8 />
<meta name=viewport content="width=device-width" />
<link href='https://fonts.
<link rel=stylesheet type=text/css href=styles.css />
</head>
<body>
<table border=1>
<tr>
<th colspan=11>Ramrao Adik Institute of Technology</th>
</tr>
<tr>
<th colspan=11>Department of Information Technology</th>
</tr>
<tr>
<th colspan=5>Timetable Even Semester 2015-2016</th>
<th colspan=4>Classroom: 605</th>
<th colspan=2>SE-B</th>
</tr>
<tr>
<th>Day/Time</th>
<th>08:30-09:30</th>
<th>09:30-10:30</th>
<th>10:30-11:30</th>
<th>11:30-12:30</th>
<th>12:30-01:30</th>
<th>01:30-02:30</th>
<th>02:30-03:30</th>
<th>03:30-04:30</th>
<th>04:30-05:30</th>
<th>05:30-06:30</th>
</tr>
<tr>
<th rowspan=3>Mon</th>
<td rowspan=3>ITC<br />/SB</td>
<td rowspan=3>ITC<br />/SB</td>
<td rowspan=3>AM-IV<br />/VP</td>
<td rowspan=3>CN<br />/NM</td>
<td rowspan=15 class=vertical>L<br />U<br />N<br />C<br />H</td>
<td rowspan=3>WP<br />/VS</td>
<td>AT-B1-617C-/SS</td>
<td rowspan=3>COA<br />/SRB</td>
<td rowspan=15 class=vertical>R<br />E<br />M<br />E<br />D<br />I<br />A<br />L</td>
<td rowspan=15 class=vertical>R<br />E<br />M<br />E<br />D<br />I<br />A<br />L</td>
</tr>
<tr>
<td>ITC-B2-617T-/SB</td>
</tr>
<tr>
<td>AM-IV-B3-605-/VP</td>
</tr>
<tr>
<th rowspan=3>Tue</th>
<td rowspan=3>CN<br />/NM</td>
<td rowspan=3>ITC<br />/SB</td>
<td rowspan=3>WP<br />/VS</td>
<td>AT-B3-617C-/SS</td>
<td rowspan=3>COA<br />/SRB</td>
<td rowspan=3>AT<br />/SS</td>
<td rowspan=3>AM-IV<br />/VP</td>
</tr>
<tr>
<td>ITC-B1-617T-/SB</td>
</tr>
<tr>
<td>AM-IV-B2-605-/VP</td>
</tr>
<tr>
<th rowspan=3>Wed</th>
<td rowspan=3>COA<br />/SRB</td>
<td rowspan=3>CN<br />/NM</td>
<td colspan=2>CN-B1-616A-/NP/PS</
<td rowspan=3>WP<br />/VS</td>
<td rowspan=3>ITC<br />/SB</td>
<td rowspan=3>CN<br />/NM<br />Remedial</td>
</tr>
<tr>
<td colspan=2>WP-B2-618-/SBH/ND</
</tr>
<tr>
<td colspan=2>COA Tutorial-B3-605-/PB</td>
</tr>
<tr>
<th rowspan=3>Thu</th>
<td rowspan=3>AT<br />/SS</td>
<td rowspan=3>WP<br />/VS</td>
<td colspan=2>CN-B2-616A-/NP/PS</
<td rowspan=3>COA<br />/SRB</td>
<td rowspan=3>CN<br />/NM</td>
<td rowspan=3>WP<br />/VS<br />Remedial</td>
</tr>
<tr>
<td colspan=2>WP-B3-618-/VS/ND</
</tr>
<tr>
<td colspan=2>COA Tutorial-B1-605-/KP</td>
</tr>
<tr>
<th rowspan=3>Fri</th>
<td rowspan=3>AM-IV<br />/VP</td>
<td rowspan=3>AT<br />/SS</td>
<td colspan=2>CN-B3-616A-/NP/PS</
<td>AT-B2-617C-/SS</td>
<td rowspan=3>AM-4<br />/VP</td>
<td rowspan=3>COA<br />/SRB<br />Remedial</td>
</tr>
<tr>
<td colspan=2>WP-B1-618-/SBH/ND</
<td>ITC-B3-617T-/SB</td>
</tr>
<tr>
<td colspan=2>COA Tutorial-B2-605-/AP</td>
<td>AM-IV-B1-605-/VP</td>
</tr>
</table>
<br />
<table border=1>
<tr>
<th colspan=2>Subject</th>
<th colspan=2>Faculty</th>
</tr>
<tr>
<td>WP</td>
<td>Web Programming</td>
<td>/VS</td>
<td>Varsha Sanap</td>
</tr>
<tr>
<td>AT</td>
<td>Automata Theory</td>
<td>/SS</td>
<td>Shreya Solanki</td>
</tr>
<tr>
<td>CN</td>
<td>Computer Networks</td>
<td>/NM</td>
<td>Nilesh Marathe</td>
</tr>
<tr>
<td>COA</td>
<td>Computer Organization and Architecture</td>
<td>/SRB</td>
<td>Sumedha Bhagwat</td>
</tr>
<tr>
<td>ITC</td>
<td>Information Theory and Coding</td>
<td>/SB</td>
<td>Saumi Banerjee</td>
</tr>
<tr>
<td>AM-IV</td>
<td>Applied Mathematics - IV</td>
<td>/VP</td>
<td>Vijay Patil</td>
</tr>
</table>
</body>
</html>
External Stylesheet code:
body {
background: url('http://tinyurl.com/
}
table {
border-collapse: collapse;
opacity: 0.8;
}
th, td {
text-align: center;
font-family: Roboto;
font-weight: 400;
border: 2pt solid #fff;
background-color: #262221;
color: #fff;
}
.vertical {
line-height: 2em;
background-color: rgba(4, 93, 133, 0.5);
color: #fff;
}
th {
background-color: rgba(1, 125, 176, 0.5);
color: #fff;
padding: 3pt 5pt;
}
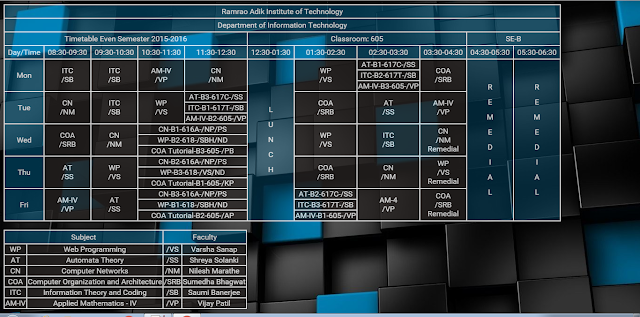
Output:
 |
| Download |









No comments:
Post a Comment